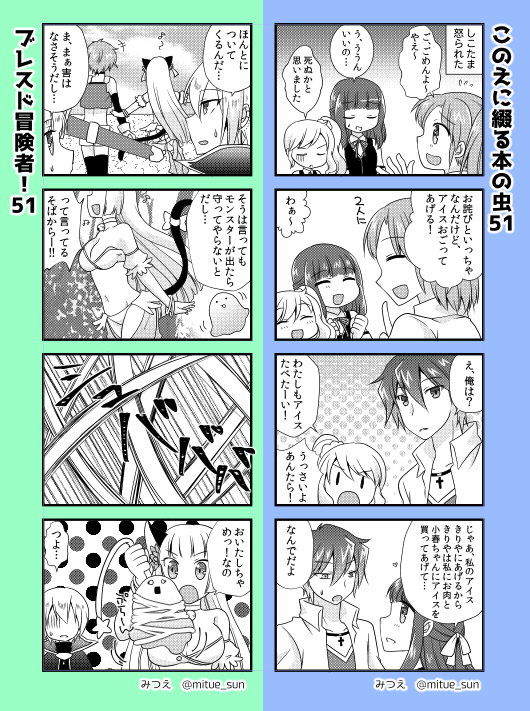
毎日ツイッターにて4コマ漫画を描いているみつえです!
ツイッターアカウントはこちら
毎日更新4コマ漫画をモーメントにまとめました!
まとめて読めるのでよろしくおねがいします!#創作 #創作4コマ #4コマ漫画#このえに綴る本の虫https://t.co/VNE69jtzpz#ブレスド冒険者!https://t.co/TnSLEVbwx3— みつえ@4コマ漫画毎日更新中 (@mitue_sun) 2018年4月6日
さて今回はそんな毎日投稿している4コマ漫画をどのように作成しているか紹介したいと思います。
目次
まずは下書き
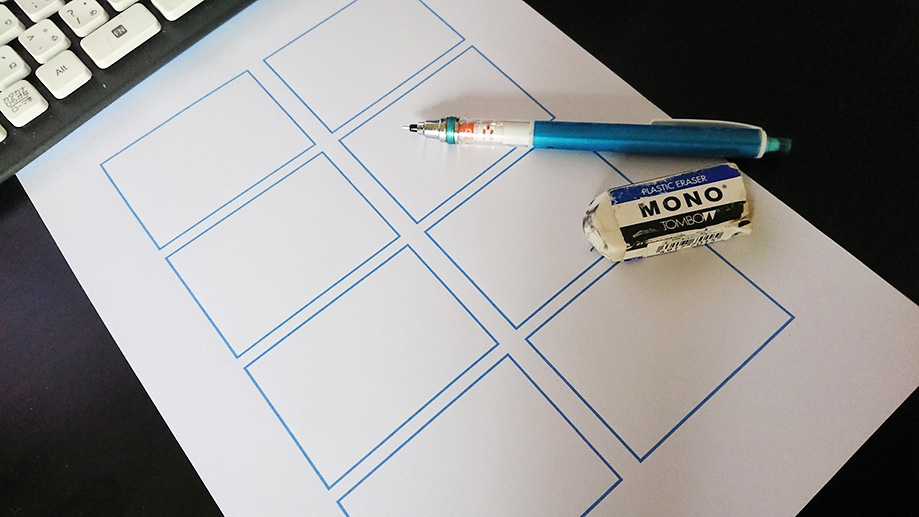
下書きはアナログでやっています。なので、下書き用の紙を用意します。

こんな感じの4コマの枠を厚めの上質紙に印刷して自作しています。
結構前までは漫画用原稿用紙を使っていたんですが、アナログ作業を下書きまでしかしなくなったので節約のために上質紙を使っています(厚めなのでただのコピー用紙より結構描きやすいですよ!)
この下書き用の紙の作り方ですが

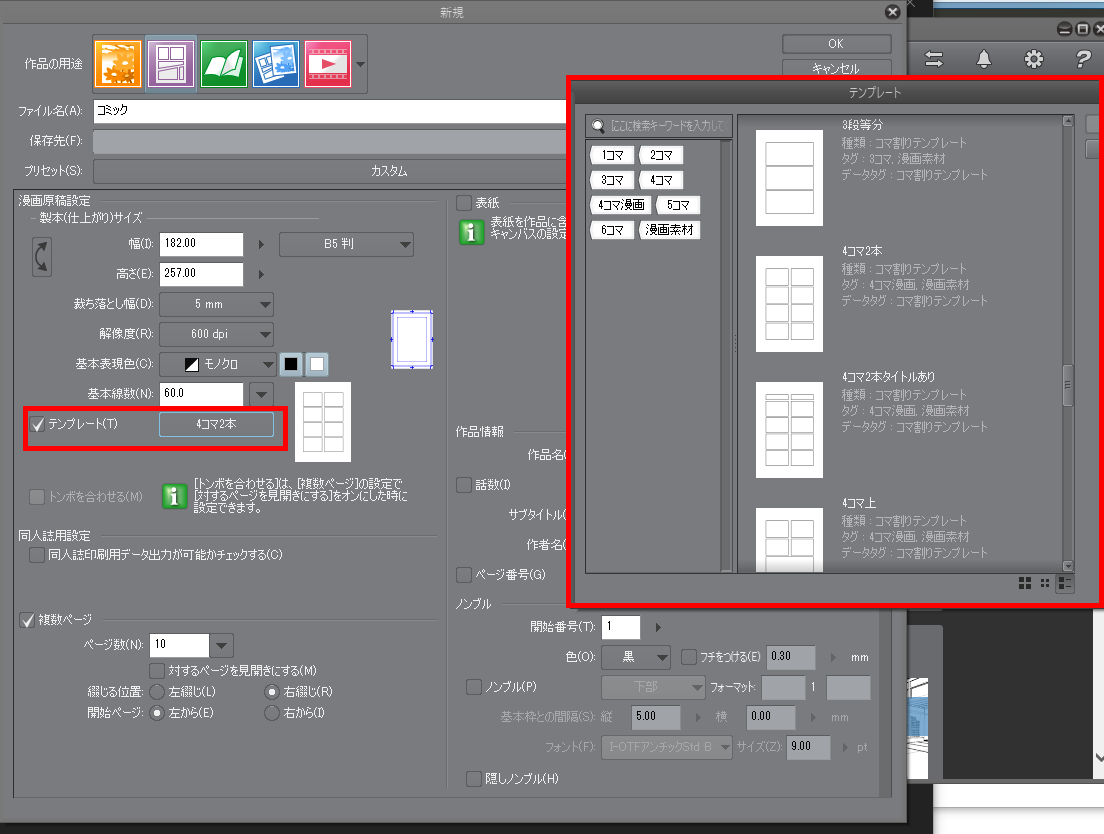
クリスタの新規作品作成画面で赤枠のところの【テンプレート】のチェックを入れるとクリスタに搭載されてる漫画のテンプレートから選べるようになります。

このテンプレート設定をすると、このように最初から4コマ漫画用のコマ割りがされている状態でキャンパスが作成されます(4コマのようにコマ割りが決まってるものを量産するときはめちゃくちゃ便利ですよ!)

下書きをアナログで描くのは、アナログで描いたほうがサイズ感が(自分的に)わかりやすいからです。
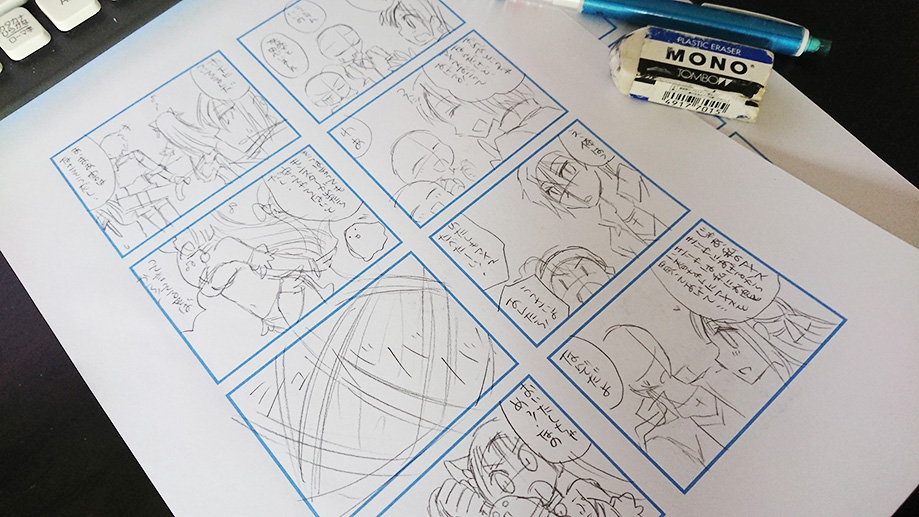
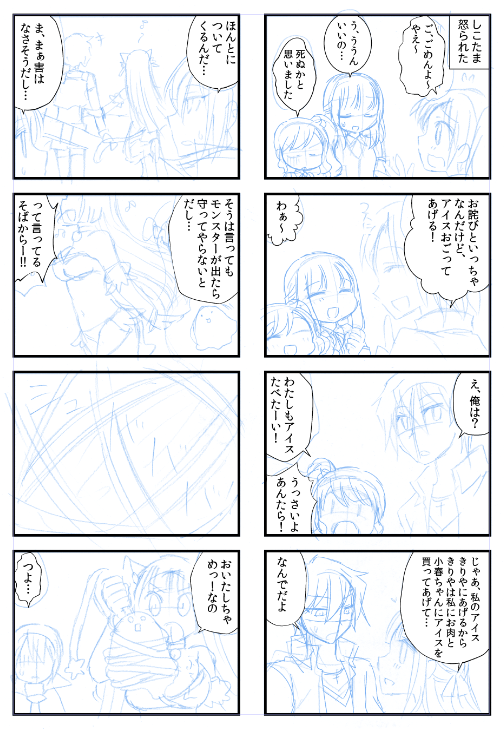
そんな感じで下書きが完成しました。(右向きの顔が描けないので下書きでは描いてませんね…というか下書きがめっちゃ雑なのでホントは出したくなかった…(:3_ヽ)_)
ではデジタル作業に移行しましょう。
スキャンしてペン入れ
さっきの下書きをクリスタでスキャンします。ちなみに4コマ漫画はいつ印刷してもいいように、印刷サイズで作成しています。
スキャンの方法ですが、こちらの記事で詳しく説明してるのでわからない人は参考にしてくれると嬉しいです。
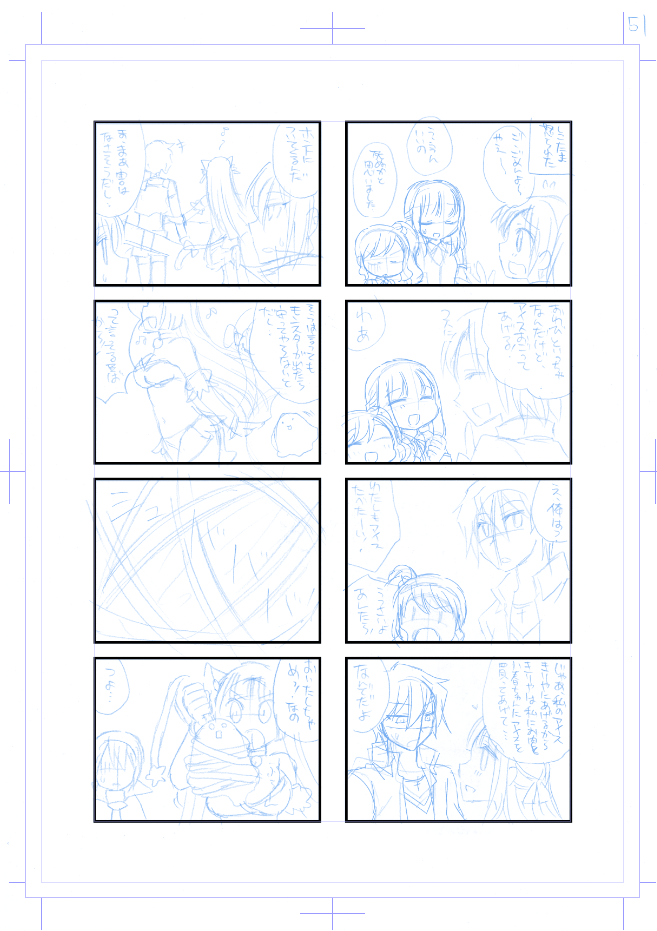
スキャンしたものがこちらになります。元々この枠を下書きにつかっているので、下書きがピッタリ枠にはまります。(ペン入れしやすいように線を青にしています)
雑だった下書きをPC上で整えています。

セリフ入れ
セリフを入れていきます。クリスタの文字ツール、フキダシツールは便利なんですが、また別の機会で使い方を紹介したいと思います。

セリフが入りました。一気に漫画っぽくなりましたね!
ペン入れ!
さあ、ここから圧倒的にめんどくさくなります!ペンを入れていきましょう。
ペンのツールはクリスタでデフォルトで入っている(いつの間にか実装されていた)【リアルGペン】というペン1本で描いてます。これ1本あったら他いらないよね…ってレベルで愛用しています。
まずは顔とか腕とか…肌の部分ですね、そこからペンを入れます。コマごとにレイヤーはわけません(めんどくさいので…)
後々の処理が楽なのですべて【ベクターレイヤー】での作業です。

(こんな感じで肌?のパーツだけ描いてます)
次に服のペン入れ。

これは完成原稿のスクショなので線が整えられていますが、ペン入れ直後はめちゃくちゃはみ出しています。でもレイヤーを分けてるからはみ出し部分も簡単に消せますよ٩( ‘ω’ )و
次に髪のペン入れ。

髪の毛が一番繊細なペン入れになるので、左の二人みたいにペンが重なる場合はレイヤーを分けてもいいかもしれません。(小さいコマなのでわけてないんですが、もっと大きく被る場合はレイヤー分けてます)
このあと背景があれば背景のレイヤーを作り、ペン入れします。
線を整えたらベタ
はみ出しているところを消したりして線を整えたらベタをぺたぺた塗っていきましょう。バケツツールでサクッと塗ったり、ペンで細かいところを描いたりします。

トーン貼り
ペン入れ、ベタが終わったらようやくトーンを貼ります。トーンの貼り方も以前記事にしましたので見ていただけると幸いです。

(トーン貼りました)
私はキャラを作る時にまずカラーで考えるので、その色にあったトーンを貼ります。アナログと違ってトーンもバケツツールでサクサクと貼れるのでいい時代になりましたね~
瞳の中に一工夫
瞳を大きく描くタイプなので、トーンを貼るだけでは物足りないのでちょっと一工夫します。

こんな感じの斜線になっているペンを使って瞳の中に書き込みをしていきます。

こんな感じです。さっと横に1本線を引くだけでこのように斜線になります!目のハイライトは別レイヤーでホワイトを入れています。
そんな感じですべてのトーンを貼り終えたらこんな感じになりました。

アップロードの準備
ツイッターで4コマを見ていただいている方はわかると思うんですが、2種類の4コマを区別するために背景の色分けをしています。それもクリスタで制作しています。

文字も編集できるので、数字をいじれば完成です!
これをPhotoshopで半分にして1本ずつアップしています。
工夫していること
漫画を描く頻度があがり、効率化が求められる作業なので色々工夫をしてやっています。
よく使うトーンを素材化

こんな感じでよく使うトーンをフォルダに入れて素材ウインドウに突っ込めば、次からこのフォルダをレイヤーに読み込むだけでトーンを作ったり呼び出す必要がなくなります。地味に時間短縮になりますよ。
色分けした背景も素材化

この色分けした背景も素材化しています。レイヤーのところに引っ張ってくるだけで背景が作成できます。
以前は前回描いたものからコピペしてたんですが、これもめんどくさいので素材にしましたw
いかがでしたか?
いかたでしたでしょうか?私の4コマは量産するものなので、早く描けることに特化した描き方になっています。
また、クリスタの機能の説明などを記事にしたいと思っていますので、よろしくおねがいします。







コメント